2048 in Augmented Reality
2048 is a simple, wonderful HTML5 game where you can combine numbers on tiles, in order to sum them up to 2048. Don’t try it now, it’s too addictive and you’ll never come back to read the rest of this article.
Every day brings a new flavour of 2048 to Hacker News. After the AI version and the multiplayer version, I propose the Augmented Reality version.
You can try the live demo in your browser.
How to play (the longer version)
To play the augmented reality version:
Go to the live demo with Firefox or Chrome. Apparently Opera is also able to use the webcam. Forget Safari and IE… you weren’t seriously considering, were you ?
Share the webcam with the webpage. You can stay in your underwear, I swear I don’t upload any data.
Print the image of the tag at http://goo.gl/GWdcT2) or display it on your phone if you don’t have a printer. Here is a qr-code that links to the tag, if you feel more like scanning it than typing the address.
Show the tag to make the game appear. Tilt it to make the tiles slide in one way or the other (up, down, right, left). See illustrations below.
How to play (the illustrated version)
Controling an HTML5 game with pieces of paper is not exactly mainstream, so I will illustrate the interaction with pictures.
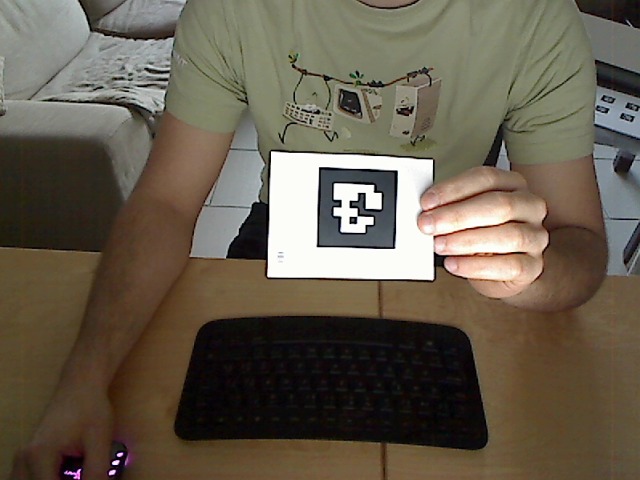
- Show the printed tag to the webcam:

Or the digital version of the tag:

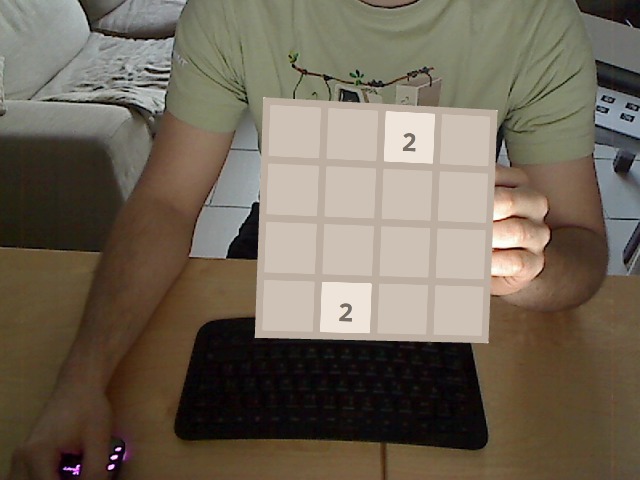
The game should replace the image of the tag:

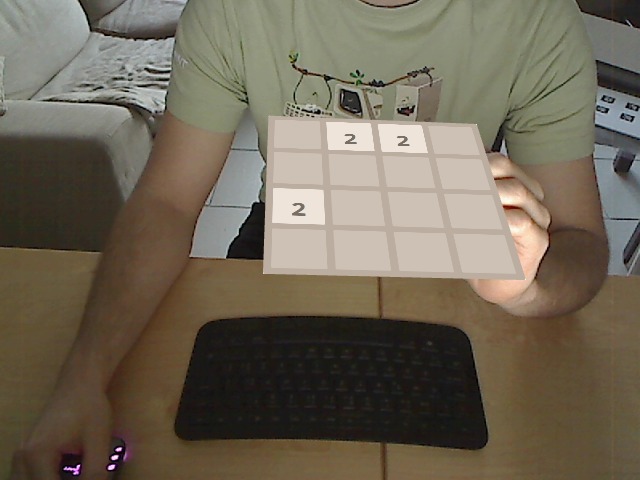
Tilt the tag/game up to send the number tiles up:

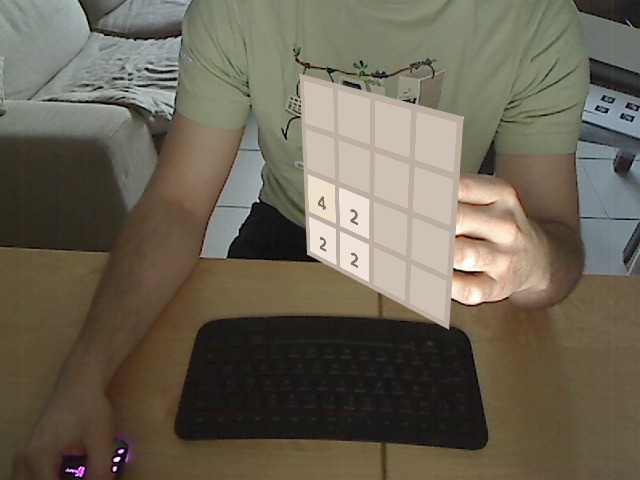
Tilt the tag/game left to send the number tiles left:

That’s it!
Shortcomings
The nice animations of the original 2048 are gone, because the game board is transformed into a canvas texture to display in the 3D scene. Another solution would be to transform the game board using CSS 3D transforms, and overlay it on the video… I may keep this for another afternoon hack.
Hire me!
If you need some help on a similar project, do not hesitate to contact me !